Hopscotch (programming language)
Hopscotch is a visual programming language developed by Hopscotch Technologies, designed to allow young or beginner programmers to develop simple projects. Its simple UI allows its users to drag and drop blocks to create scripts that can be played when activated. Although the language is easy to use for simple programming, it lacks the power to be used for more complex programs. The use of the language is through an iPad or iPhone supporting Hopscotch.[1]
Software development
The idea sprang from an already existing programming tool, Scratch, where the user drags blocks into scripts in succession to create a script. This is found much easier by children than typing out the code manually like other programming languages tend to use. The developers of Hopscotch wanted to take a step back from Scratch, making it slightly easier to grasp the concepts and easier to use, so removed many blocks and added some of their own. Hopscotch's notion of events, and rules combining conditions with actions, is similar to AgentSheets.
Hopscotch includes basic programming blocks and functionalities such as variables, sprites (called objects) and text objects, but also features considered more advanced such as self variables, math functions and more.
Editor


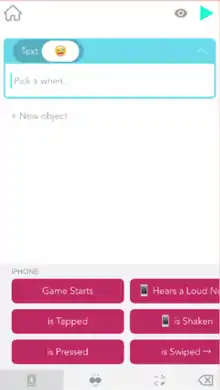
The Hopscotch app uses a UI very similar to that of Scratch. Use of the editor is simple, all one has to do is open the editor, tap the object and script you wish to edit, open one of the block tabs, and drag out code blocks. Most code blocks can have numeric, text, or math inputs. e.g. the "move" block. The editor work area is mainly based on a grid divided into X and Y-coordinates.
Editor history
The Hopscotch Editor is available on iPhone and iPad. The iPhone version only supported viewing projects until early 2016,[2] when an update supporting editing and account functionality was released. The Hopscotch iPhone projects play in an iPhone format even on the iPad and web player.
When blocks/inputs
When inputs are the trigger for the script to activate, when a "when" block's input is true (the "when project starts" when the block is triggered when one opens the player or taps the refresh button)
list of "when" blocks:
play button is tapped
character is tapped
iPad (iPhone) is tapped
() is tapped
() is pressed
() bumps ()
() is touching ()
iPad (iPhone) is tilted (up, down, left, right)
iPad (iPhone) detects a loud noise
iPad is shaken
() is swiped (up, down, left, right)
when I hear
() equals ()
() > ()
() < ()
() ≠ ()
object is cloned
(>,<,=,!=) (and, or) (>,<,=,!=)
Code blocks
Code blocks are the actions completed when the blocks are triggered, code blocks fall into 6 categories: abilities, movement, drawing, looks & sounds, values, and control flow. Drag these into and out of the scripts to modify them. Movement blocks make the character move physically on the screen. Ability blocks let you make your own subprogram blocks to duplicate code in a Hopscotch project. Drawing blocks make an object draw stuff. There are 2 “draw” blocks, Draw a Trail and Clear. Draw a trail that draws a trail of selected color and width. There are HSB and RGB options for color. Width is determined by the number of pixels in that trail (citation needed). Looks & sounds blocks are blocks that change the object's looks (such as size, invisibility, and color). Value blocks are blocks that set a value to a specific number or change a value by a specific number. Finally, control flow blocks can either repeat a code multiple or infinite times or add a condition which will make the code inside it execute only if the condition is matched. There is 1 exception, the “Create a Clone” block creates a clone of the object. The clone will not execute any of the code programmed for the original object. That's the job of the “When an object is cloned” block.
Player

In-app player
The Hopscotch player activates the blocks in the scripts upon activation of their individual triggers.
Webplayer
The "player" is also available on the web (known as the "Webplayer"). The web player brings Hopscotchs projects to almost any browser. It is designed to work the same as the in-app player. Although, the web player does not have any functionality for coding, uploading, or liking projects. The web version of a project is only accessible via its unique link that is formatted like this: https://c.gethopscotch.com/p/(project id)
Both the in-app and the webplayer is written in JavaScript.
Hopscotch Forum
Hopscotch Forum is an online forum discussion where you can ask about your code, collaborate on a project, and more. You can also discuss about the app, and also report bugs.
Languages
Supported languages: English, Simplified Chinese, Spanish.
How to change languages in Hopscotch: iPad >> Settings >> General >> Language & Region >> iPad Language >> (Select a Hopscotch-supported language).
References
- Hanselminutes Podcast, Show #417, Apr 04, 2014, titled "I am teaching my daughter to code with Hopscotch - Fitzgerald Steele", 30-minute interview with father whose daughter tried Hopscotch app on iPad.
- "Help us test the *new* iPhone app!". Hopscotch Forum. Retrieved 2018-05-06.
- "Hopscotch - Make your own game. Learn to code". Hopscotch. Retrieved 2016-06-20.
- Hopscotch app: https://itunes.apple.com/us/app/hopscotch-coding-for-kids/id617098629?mt=8&ign-mpt=uo%3D4
- hopscotch website: https://www.gethopscotch.com/