Susan Kare
Susan Kare (/ˈsuːzən ˈkɛər/; born February 5, 1954) is an American artist and graphic designer best known for her interface elements and typeface contributions to the first Apple Macintosh from 1983 to 1986.[1] She was employee #10 and Creative Director at NeXT, the company formed by Steve Jobs after he left Apple in 1985. She was a design consultant for Microsoft, IBM, Sony Pictures, and Facebook, and she is now an employee of Pinterest.[2] As an early pioneer of pixel art and of the graphical computer interface, she has been celebrated as one of the most significant technologists of the modern world.
Susan Kare | |
|---|---|
| Born | February 5, 1954 Ithaca, New York, U.S. |
| Occupation | Graphic designer |
| Known for | Contemporary American design |
Notable work | GUI design language and product launch of the Macintosh |
| Website | www |
Early life and education
Kare was born in Ithaca, New York. Her father was a professor at the University of Pennsylvania and director of the Monell Chemical Senses Center, a research facility for the senses of taste and smell.[3] Her mother taught her counted-thread embroidery[4] as she immersed herself in drawings, paintings, and crafts.[5] Her brother was aerospace engineer Jordin Kare.[6][7] She graduated from Harriton High School in 1971. She graduated summa cum laude with a B.A. in Art from Mount Holyoke College in 1975, with an undergraduate honors thesis on sculpture. She received a M.A. and a Ph.D. in fine arts from New York University in 1978 with a doctoral dissertation on "the use of caricature in selected sculptures of Honoré Daumier and Claes Oldenburg". Her goal was "to be either a fine artist or teacher".[6][8]
Career
Early
Susan Kare's career has always focused on fine art.[9] For several summers during high school she interned at the Franklin Institute for designer Harry Loucks, who introduced her to typography and graphic design while she did phototypesetting with "strips of type for labels in a dark room on a PhotoTypositor".[10][11][9] Because she didn't attend an artist training school, she built her experience and portfolio by taking many pro-bono graphics jobs such as posters and brochure design in college, holiday cards, and invitations.[11][10] After her Ph.D., she moved to San Francisco to work at the Fine Arts Museums of San Francisco (FAMSF),[6][12] as sculptor[13] and occasional curator.[14] She later reflected that her "ideal life would be to make art full-time" but that sculpture was too solitary.[6]
Apple

In 1982, Kare was welding a life-sized razorback hog sculpture commissioned by an Arkansas museum when she received a phone call from high school friend Andy Hertzfeld. In exchange for an Apple II computer, he solicited her to hand-draw a few icons and font elements to inspire the upcoming Macintosh computer.[6][15] However, she had no experience in computer graphics and "didn't know the first thing about designing a typeface" or pixel art[13] so she drew heavily upon her fine art experience in mosaics, needlepoint, and pointillism.[9][4] He suggested that she get a US$2.50 grid notebook[4][16] of the smallest graph paper she could find at the University Art store in Palo Alto[17] and mock up several 32 × 32 pixel representations of his software commands and applications.[9] This includes an icon of scissors for the "cut" command, a finger for "paste", and a paintbrush for MacPaint.[14][13] Compelled to actually join the team for a fixed-length part-time job,[6] she interviewed "totally green" but undaunted, bringing a variety of typography books from the Palo Alto public library to show her interest[13] alongside her well-prepared notebook.[9][18] She "aced" the interview[13][2][12][19] and was hired in January 1983 with Badge #3978.[13][20] Her business cards read "HI Macintosh Artist".[13]
As a computer novice in the target market of the Macintosh, she easily grasped the Twiggy-based Macintosh prototype which "felt like a magical leap forward" for art design.[4] She preferred it over the Apple II[6] and was amazed and excited by the computer screen's design capability to undo, redo, and iterate an icon or letterform while seeing it simultaneously at enlarged and 100% target sizes.[4] She immediately embraced Bill Atkinson's existing rudimentary graphics software tools and applications, to toggle pixels on and off and convert the resulting images to hexadecimal code for keyboard input.[6] More advanced graphical tools were written for her by Hertzfeld,[13] and she embellished the flagship application MacPaint's user interface while the programmers matured it to become her primary tool.[6] She contributed to the Macintosh identity and devised ways to make the machine humanized, intuitively usable, relatable, and inviting.[9]
Her whimsical personality was essential to the infectiously budding culture and lore of the early Macintosh team, and infused into the product. She stunned the staff of accomplished pixel artists and engineers with her unexpectedly personable renditions of their portraits in the Mac's standard 32 × 32 pixel monochrome resolution for icons.[21] She and Steve Capps sewed a Jolly Roger pirate flag with a rainbow colored Apple logo eyepatch, as the christening brand of the new Macintosh headquarters at Brandley 3, embracing Steve Jobs's ethos "it's better to be a pirate than to join the Navy".[22][6][5] Working as the only graphic designer in a diverse and articulate team of programmers and with Hertzfeld as the primary requester, she spent hours or days at a time developing a rich selection of graphics for the consensus-driven feedback loop for each GUI element. Jobs personally approved each of her main desktop icons.[6] Kare participated heavily in the prerelease marketing campaign for the Macintosh in 1983 by posing for magazine photo shoots, appearing in television advertisements, and demonstrating the Mac on television talk shows.[13]
In only one year, she designed the core visual design language of the original Macintosh which launched in January 1984. This includes original marketing material and many typefaces and icons, some of which became patented.[4] As a whole platform of their own, these designs comprise the first visual language for the identity of the Macintosh and for Apple's pioneering of graphical user interface (GUI) computing.[23]
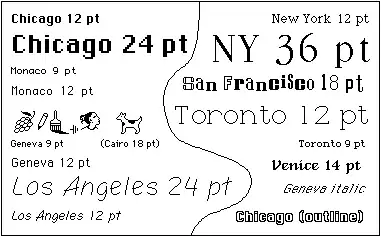
She refined Apple's existing iconograpy and desktop metaphors imported from the Macintosh's predecessor, the Lisa,[13] such as the trash can, dog-eared paper icon, and I-beam cursor. She devised the practice of associating unique document icons with their creator applications.[6] The team's GUI elements such as the Lasso, the Grabber, and the Paint Bucket became universal staples of computing. Her original cult classic icons include Clarus the Dogcow seen in the print dialog box, the Happy Mac icon of the smiling computer that welcomes users at system startup, and the Command key symbol on Apple keyboards.[6][12][9] Aligned with Steve Jobs's passion for calligraphy,[17] she designed the world's first proportionally spaced digital font family[9] including Chicago and Geneva, and the monospaced Monaco. Chicago is her first font, made especially for systemwide use in menus and dialog; it has a bold vertical look initially named Elefont,[4] in which Kare implemented Jobs's idea of variable spacing, where each character can have the unique pixel width that it needs, to differentiate the computer from a monospaced typewriter.[16] Cairo is a set of icons in font form, for combining graphics directly into text, akin to "proto-emojis".[5]
She became a Creative Director in Apple Creative Services working for the department director, Tom Suiter, "at a time when it seemed as if the main Mac development was over".[24]
Smithsonian Magazine summarizes her groundbreaking Macintosh work: "It was an intense time with untold pressure to perform on a new product launch that demanded countless hours of work, rework and work again to get everything right." Kare recalled the privilege of being directly taught by engineers how early software is assembled:[8] "I loved working on that project—always felt so lucky for the opportunity to be a nontechnical person in a software group. I was awed by being able to collaborate with such creative, capable and dedicated engineers. My ‘work/life balance’ has improved since then. : n )"[4]
After Apple
In 1986,[1] Kare followed Steve Jobs in leaving Apple to launch NeXT, Inc. as its Creative Director and 10th employee.[4] She introduced Jobs to her design hero Paul Rand and hired him to design NeXT's logo and brand identity, admiring his table-pounding exactitude and confidence.[6] She created and re-created slideshows to Jobs's exacting last-minute requirements.[5]
She realized that she wanted "to be back doing bitmaps"[6] so she left NeXT to become an independent designer with a client base including graphical computing giants Microsoft, IBM, Sony Pictures, Motorola, General Magic, and Intel.[4][1][12] Her projects for Microsoft include the card deck for Windows 3.0's solitaire game,[25][26] which taught early computer users to use a mouse to drag and drop objects on a screen. In 1987, she designed a "baroque" wallpaper,[8] numerous other icons, and design elements for Windows 3.0,[2] using isometric 3D and 16 dithered colors.[1] Many of her icons, such as those for Notepad and various Control Panels, remained essentially unchanged by Microsoft until Windows XP. For IBM, she produced pinstriped isometric bitmap icons and design elements for OS/2.[26][8] For General Magic, she made Magic Cap's "impish" cartoon of dad's office desktop.[8] She was a founding partner of Susan Kare LLP in 1989.[1][13][9] For Eazel, she rejoined many from the former Macintosh team and contributed iconography to the Nautilus file manager which the company permanently donated to the public for free use.[27]
In 2003, she became a member of the advisory board of Glam Media, now called Mode Media.[28] In 2003, she was recommended by Nancy Pelosi as one of four appointments to the Citizens Coinage Advisory Committee for designing coins for the United States Mint.[29]
Between 2006 and 2010,[30] she produced hundreds of 64 × 64 pixels icons for the virtual gifts feature of Facebook.[5][31][10] Initially, profits from gift sales were donated to the Susan G. Komen for the Cure foundation until Valentine's Day 2007.[32] One of the gift icons, titled "Big Kiss" is featured in some versions of Mac OS X as a user account picture.[33]
In 2007, she designed the identity, icons, and website for Chumby Industries, Inc.,[34] as well as the interface for its Internet-enabled alarm clock.[35]
Since 2008,[36] The Museum of Modern Art (MoMA) store in New York City has carried stationery and notebooks featuring her designs. In 2015 MoMA acquired her notebooks of sketches that had led to the early Mac GUI.[37][18]
In August 2012, she was called as an expert witness by Apple in the patent-infringement trial Apple Inc. v. Samsung Electronics Co..[38]
In 2015, Kare was hired by Pinterest as a product design lead[39] as her first corporate employment in three decades.[13] Working with design manager Bob Baxley, the former design manager of the original Apple Online Store, she compared the diverse and design-driven corporate cultures of Pinterest and early 1980s Apple.[40] As of 2010, she concurrently heads a digital design practice in San Francisco and sells limited-edition, signed fine-art prints.[41]
Design philosophy
Kare's design principles are meaning, memorableness, and clarity.[10] She echoes the advice of Paul Rand, "Don’t try to be original, just try to be good".[10][11] She focuses on simplicity in creating visual metaphors for computer commands.[13] Designing for the fullest range of users from novice to expert, she believes that the most meaningful icons are instantly easy to both understand and remember.[5][9] She said "an icon is successful if you could tell someone what it is once and they don't forget it."[26] She said "good icons should function somewhat like traffic signs—simple symbols with few extraneous details, which makes them more universal"[42] and notes that there is no impetus to continuously modernize a stop sign.[43] Using the same philosophy through the pixel art era and beyond, she has placed a "premium on context and metaphor", hunting the streets of San Francisco for inspiration from "catchy symbols and shapes".[9] When stuck on a design, she resourced inspiration from the books Kanji Pictograms for its table of the real-world origins of Japanese characters, and Symbol Sourcebook,[44] especially its reference for hobo graffiti.[6]
I like to think that good icons are instantly recognizable—even if someone's never seen it, you can ask them what it does, and they get it—or it's so easy to remember that if someone tells you what it is once, it's easy to remember when you look at it. I think that's a lot to ask of a symbol, that if you tested it everyone would all have the same one-word response as its function. But I think I had then, and still have, more of a common sense than a scientific approach to that kind of thing.[6] It's solving the little puzzle of making an image fit a metaphor. It's fantastic when an icon becomes meaningful shorthand, when you can create a pothole-free environment for users. After all, who wouldn't rather see an icon of a light switched on instead of the words 'lights on'?"
— Susan Kare[8]
Her primary objective with the Macintosh was to humanize it, make it seem less like a machine, and give it "a smile".[9] She intended to bring "an artist's sensibility to a world that had been the exclusive domain of engineers and programmers" and "hoped to help counter the stereotypical image of computers as cold and intimidating".[13] Her Macintosh icons were inspired by many sources such as art history, wacky gadgets, pirate lore, Japanese logograms, and forgotten hieroglyphics.[6][9] On the Mac keyboard, her concept for the command symbol was taken from the Saint Hannes cross, which is a symbol for a place of cultural interest used by Scandinavians of the 1960s such as at Swedish campgrounds.[5][45][9]
She thrived in the problem-solving approach to severe technological constraints of the 1980s,[6] drawing heavily upon her fine art experience in mosaics, needlepoint, and pointillism.[9][4] Considering 32 × 32 pixels to be generous for icons, this improvised mastery of "a peculiar sort of minimal pointillism"[13] made her an early pioneer of pixel art. For example, her original fonts are constrained to 9 × 7 pixels per character, yet she solved the problem of the typical jagged look of existing monospaced computer typefaces by using only horizontal, vertical, or 45-degree lines.[9][4] Veteran designers at Apple had previously thought it impossible to convey personality and accuracy in a human portrait of only 32 × 32 pixels until Kare did it.[21]
Since the late 1980s, she uses Adobe Photoshop and Adobe Illustrator[42] using a grid-like template to simulate the constraints of the target device and user experience.[9] She has said that she would still prefer 16 × 16 pixel monochrome pixel art.[6]
Reception
The Smithsonian Institute called her design language "simple, elegant, and whimsical".[13] In 2015, the Museum of Modern Art exhibited the first physical representation of her iconography, including her original Grid sketchbook,[18] saying "If the Mac turned out to be such a revolutionary object––a pet instead of a home appliance, a spark for the imagination instead of a mere work tool––it is thanks to Susan's fonts and icons, which gave it voice, personality, style, and even a sense of humor. Cherry bomb, anyone?"[14] They called her "a pioneering and influential computer iconographer [whose icon designs] communicate their function immediately and memorably, with wit and style."[46] The American Institute of Graphic Arts characterized her style as a "whimsical charm and an independent streak" with an "artistic sleight of hand" and awarded her with its medal in April 2018.[47] In October 2019, Kare was awarded the National Design Award for Lifetime Achievement by Cooper-Hewitt, National Design Museum.[10] On International Women's Day of 2018, Medium acknowledged Kare as a technologist who helped shape the modern world alongside programmer Ada Lovelace, computer scientist Grace Hopper, and astronaut Mae Jemison.[16]
In 1997, I.D. magazine launched its I.D. Forty list of influential designers including Kare and Steve Jobs.[8] In October 2001, she received the Chrysler Design Award.[46]
Legacy
Susan Kare is considered a pioneer of pixel art and of the graphical user interface,[48] having spent three decades of her career "at the apex of human-machine interaction".[9] She is celebrated as one of the most iconic technologists of the modern world alongside Ada Lovelace, Grace Hopper, Mae Jemison,[16] Steve Jobs, and Doug Englebart.
In co-creating the original Macintosh computer and documentation, she drove the visual language for Apple's pioneering graphical computing. Her most recognizable and enduring works at Apple include the world's first proportionally spaced digital font family of the Chicago, Geneva, and Monaco typefaces, and countless icons and interface components such as the Lasso, the Grabber, and the Paint Bucket.[9][46] Chicago is the most prominent user-interface typeface seen in classic Mac OS interfaces from System 1 in 1984 to Mac OS 9 in 1999, and in the first four generations of the iPod interface. This cumulative work was key in making the Macintosh one of the most successful and foundational computing platforms of all time. Descendants of her groundbreaking 1980s work at Apple are universally seen throughout computing and in print.[13][16]
For decades, she seeded this visual language practice throughout the industry via industry giants such as Microsoft Windows, IBM OS/2, Facebook, and Pinterest.[9]
Her icon portfolio has been featured as physical prints in the National Museum of American History, the Museum of Modern Art (MoMA), the San Francisco Museum of Modern Art, and the New Mexico Museum of Natural History and Science. Her work has a cult following, and large print versions of her digital portfolio are sold privately and at MoMA.[9]
Personal life
She is married and has three sons.[49] Her brother was aerospace engineer Jordin Kare.[6]
See also
References
- Kare, Susan. "Design Biography". Susan Kare. Archived from the original on 2007-12-22. Retrieved May 8, 2020.
- Wolf, Ron. "The mother of the Mac trash can". San Jose Mercury News. Archived from the original on July 1, 2007. Retrieved August 15, 2007.
- Kirk, Brian James (January 14, 2011). "Susan Kare, Regional Rail and the original Macintosh fonts". Technically. Retrieved May 8, 2020.
- Kindy, David (October 9, 2019). "How Susan Kare Designed User-Friendly Icons for the First Macintosh". Smithsonian Magazine. Retrieved May 8, 2020.
- "The Woman Behind Apple's First Icons". Priceonomics. Retrieved March 16, 2019.
- Alex Soojung-Kim Pang (February 19, 2001). "Interview with Susan Kare". Making the Macintosh: Technology and Culture in Silicon Valley. Stanford University. Archived from the original on March 11, 2010. Retrieved August 13, 2007.
- "The Monell Connection, Winter 2003" (PDF). Monell Chemical Senses Center. 2003. p. 9. Archived from the original (PDF) on April 7, 2008. Retrieved August 13, 2007.
- Bromberg, Craig (January 1997). "I.D. Forty/Susan Kare". I.D. Magazine. Archived from the original on January 3, 2013. Retrieved August 15, 2007.
- Crockett, Zachary (September 17, 2018). "Susan Kare". Retrieved May 6, 2020.
- Holden, Hannah Maureen (September 17, 2019). "NDA 20 YRS Q&A WITH SUSAN KARE". Retrieved May 8, 2020.
- "interview with graphic designer susan kare". designboom | architecture & design magazine. October 21, 2014. Retrieved March 16, 2019.
- Tobin, Janet (Summer 2001). "Designer Susan Kare '75 Gives Pixels Personality". Vista. Mount Holyoke College. 6 (1). Retrieved April 20, 2018.
- Hintz, Eric S. (May 4, 2018). "Susan Kare, Iconic Designer". Smithsonian Institute. Retrieved May 6, 2020.
- Lange, Alexandra (April 19, 2018). "The Woman Who Gave the Macintosh a Smile". The New Yorker. Retrieved May 6, 2020.
- Heisler, Yoni (April 4, 2014). "Susan Kare, the brains behind the Mac's famous icons and fonts". Engadget. Retrieved May 8, 2020.
- Appsee (March 8, 2018). "Celebrating Women in Tech: Susan Kare, Designer Of Apple's Most Iconic Icons". Medium. Retrieved May 6, 2020.
- Silberman, Steve (November 22, 2011). "The Sketchbook of Susan Kare, the Artist Who Gave Computing a Human Face". Plos Blogs. Archived from the original on June 28, 2012. Retrieved May 9, 2020.
- Kare, Susan (2020). "Mac OS Icon sketchbook". MoMA. Retrieved May 6, 2020.
- Hamish Mackintosh (June 12, 2003). "Technology: Talk Time". Guardian Unlimited. Archived from the original on May 25, 2012. Retrieved August 15, 2007.
- Lemmons, Phil (February 1984). "An Interview: The Macintosh Design Team". BYTE (interview). p. 58. Retrieved October 22, 2013.
- Hertzfeld, Andy (February 1983). "Steve Icon". Folklore.org. Retrieved May 6, 2020.
- Hertzfeld, Andy (August 1983). "Pirate Flag". Folklore. Retrieved May 8, 2020.
- Gonzalez, Robbie. "Iconic Designer Susan Kare Explains How ⌘ Came to Be". WIRED. Retrieved April 21, 2017.
- Suiter, Tom. "A Question of Identity : An Interview with Tom Suiter" (Interview). Interviewed by Adam Kallish. Retrieved May 6, 2020.
- "In Conversation With Susan Kare: On Windows 3.0 Solitaire, Iconography, and Nostalgia - STORY". STORY. September 27, 2016. Retrieved April 20, 2018.
- Laurence Zuckerman (August 26, 1996). "The Designer Who Made the Mac Smile". The New York Times. Archived from the original on August 12, 2007. Retrieved August 15, 2007.
- "Nautilus File Manager". www.gnome.org. Retrieved April 20, 2018.
- "Susan Kare", Bloomberg Businessweek, December 16, 2014
- "New Member Joins Citizens Coinage Advisory Committee". Washington, DC: US Mint. August 1, 2003. Retrieved May 8, 2020.
- Crockett, Zachary (March 20, 2018). "Susan Kare". American Institute of Graphic Arts.
- "Buy a virtual cupcake for breast cancer, on Facebook". CNET. Retrieved January 17, 2018.
- "BIG KISS ON IVORY | Susan Kare Prints".
- Jared Morgenstern (February 7, 2007). "Give gifts on Facebook!". Retrieved August 15, 2007.
- Bryony Gomez Palacio; Armin Vit (2011). Graphic Design, Referenced: A Visual Guide to the Language, Applications, and History of Graphic Design. p. 187. ISBN 9781592537426.
- Buchanan, Matt (February 21, 2008). "Hands On chumby Wi-Fi Widget Beanbag (Cuddly in More Ways Than One)". Gizmodo.
- search Susan Kare MoMAstore.org
- David Conrad (March 8, 2015). "Susan Kare Archive at MOMA". i-programmer.info.
- Joel Rosenblatt (August 7, 2012). "Former Apple Designer Kare Testifies at Samsung Patent Trial". Businessweek. Bloomberg LP. Archived from the original on September 9, 2014. Retrieved February 7, 2016.CS1 maint: unfit URL (link)
- "Pinterest hires early Apple designer Susan Kare". The Verge. Retrieved March 10, 2018.
- Brownlee, John (August 19, 2015). "Q&A: Susan Kare On Why Pinterest Feels Like Apple In The '80s". Fast Company. Retrieved May 8, 2020.
- "About – Susan Kare". kare.com. Retrieved April 20, 2018.
- Orin, Andy. "I'm Susan Kare, Graphic Designer, and This Is How I Work". Lifehacker. Retrieved March 16, 2019.
- Vit, Armin (February 2004). "Pixel Perfect". How Magazine. pp. 76–81.
- Dreyfuss, Henry (1984) [1972]. Symbol Sourcebook: an Authoritative Guide to International Graphic Symbols. New York. ISBN 9780471288725. OCLC 40650573.
- Gonzalez, Robbie (February 4, 2016). "Iconic Designer Susan Kare Explains How ⌘ Came to Be". Wired. ISSN 1059-1028. Retrieved March 16, 2019.
- Godin, Barb (June 29, 2018). "Women of Interest—Susan Kare". The Voice. Retrieved May 8, 2020.
- Dormehl, Luke (April 20, 2018). "Mac icon designer Susan Kare honored with award". CultofMac.com. Retrieved April 21, 2018.
- Wainwright, Oliver (May 11, 2017). "Designers on acid: the tripping Californians who paved the way to our touchscreen world". The Guardian. Retrieved May 6, 2020.
- Susan Kare, Biography wallma.wordpress.com
Further reading
- Quinn, Michelle (January 25, 1995). "Art That Clicks: Icon designer strives for simplicity". San Francisco Chronicle.
- Penfold, Mark (September 30, 2005). "Design Icon: The Mac Icons". Computer Arts Magazine.